
事情是这样的,前段时间和前端的同事在讨论关于前端 UI 库的问题,还列举了几个知名度比较高的 UI 库,如:有比较早的 Bootstrap,还有 Element UI、Ant Design 等等,提到了 Flutter 的 UI 库时,突然发现好像没怎么用到第三方的 UI 库,平时开发的时候用的最多的是 Flutter 自带 Material Design 组件库,直接支持谷歌 Material Design 规范,提供丰富的 Android 风格组件和主题配置,还有为 iOS 应用设计 Cupertino 组件库,是的 Flutter 开发的应用也能做到原生的视觉体验,加上 Flutter 官方库中还包含一些基础 Widgets,比如 Container、Row、Column、Stack 等,这些是构建 Flutter 界面的核心组件,支持高灵活性的自定义布局。已经有了这么多官方的 UI 组件,还需要第三方的 UI 库吗?这个问题我们先放一放,这里先来盘点一下个人觉得比较好用的开源的 Flutter 第三方组件库。
1. getwidget
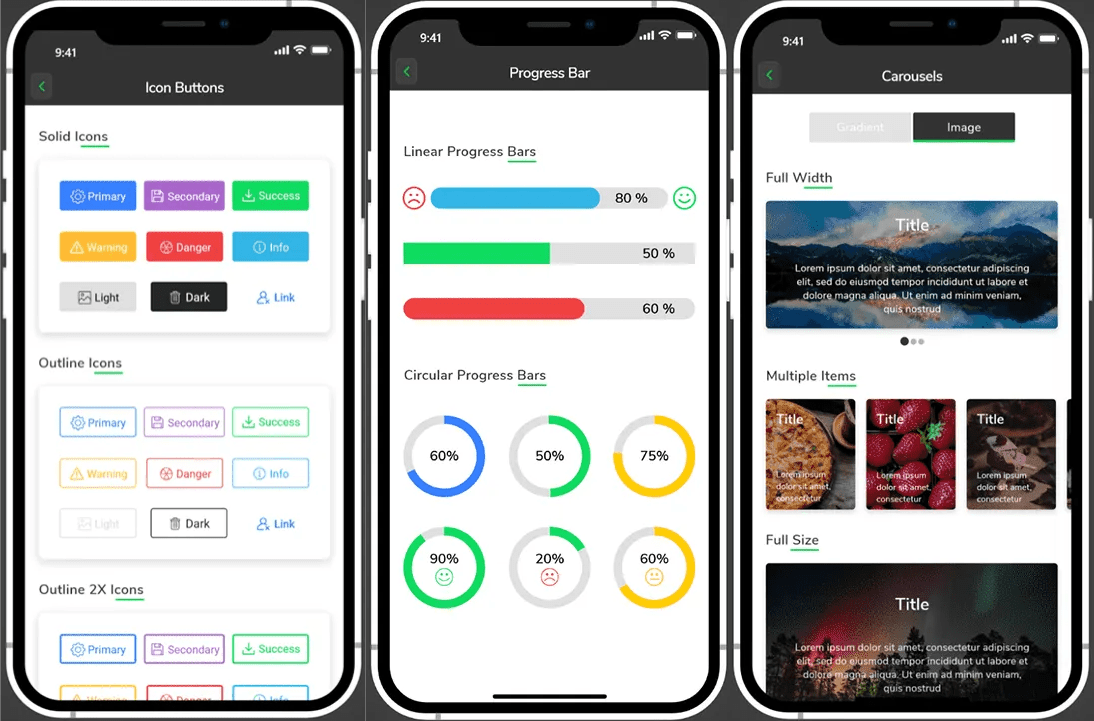
getwidget 包含丰富的组件,如进度条、对话框、浮动按钮、分段控制等拥有超过 100 多种可重用的 UI 组件,可以帮助开发者快速搭建用户界面,尤其适合在应用开发中高效使用现成组件。该库轻量级且稳定,既可以用来开发 App 也能开发 Web 应用,而且他们的介绍里面还提到要为 Flutter 社区提供最好的 Flutter UI 库,而且他们还开源使用了该组件库的 App。
2. elevarm_ui
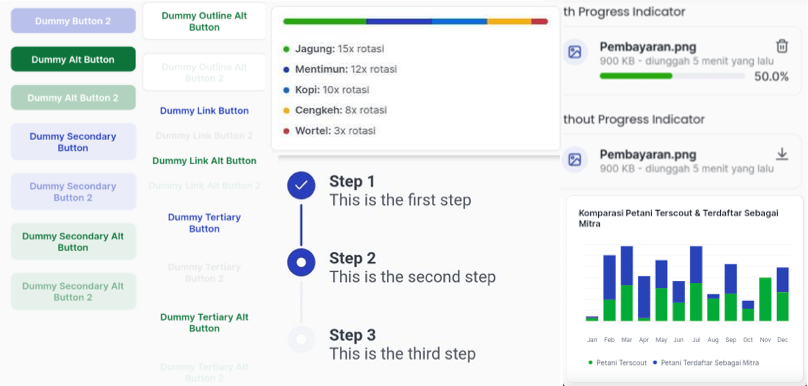
这是一个很低调但组件非常齐全的 Flutter UI 库,涵盖了日常开发中几乎要用到大部分 UI 组件,也有一些如 BarChart、LineChart 等 Chart 组件,还有很多非常好用的各种的Alert,如通知的 ElevarmAlert、用于对话框的 ElevarmConfirmAlertDialog,甚至可自定义的输入字段,如支持提示和帮助文本 ElevarmAutocompleteInputField,还可以使用自定义模糊和阴影效果,甚至连用在Web的一些常见如404页面等也在其中,更多的组件介绍可以去 pub.dev 看看。不过从组件的风格来看,这些的组件更适合用来做 Flutter Web。
3. VelocityX
一个极简的 Flutter 框架,其主要特点有:VelocityX 支持响应式布局,适配不同设备屏幕尺寸,还内置了许多便捷的响应式工具,使其在多端适配上更具优势;直观的链式语法,使得 UI 布局更加简洁且代码结构清晰。组件包的大小也是轻量化的,除了提供一些常见的 UI 组件外,VelocityX 还集成了简单的状态管理工具,如 VelocityStore,比较适用于小型项目或特定组件的状态管理。
4. flukit
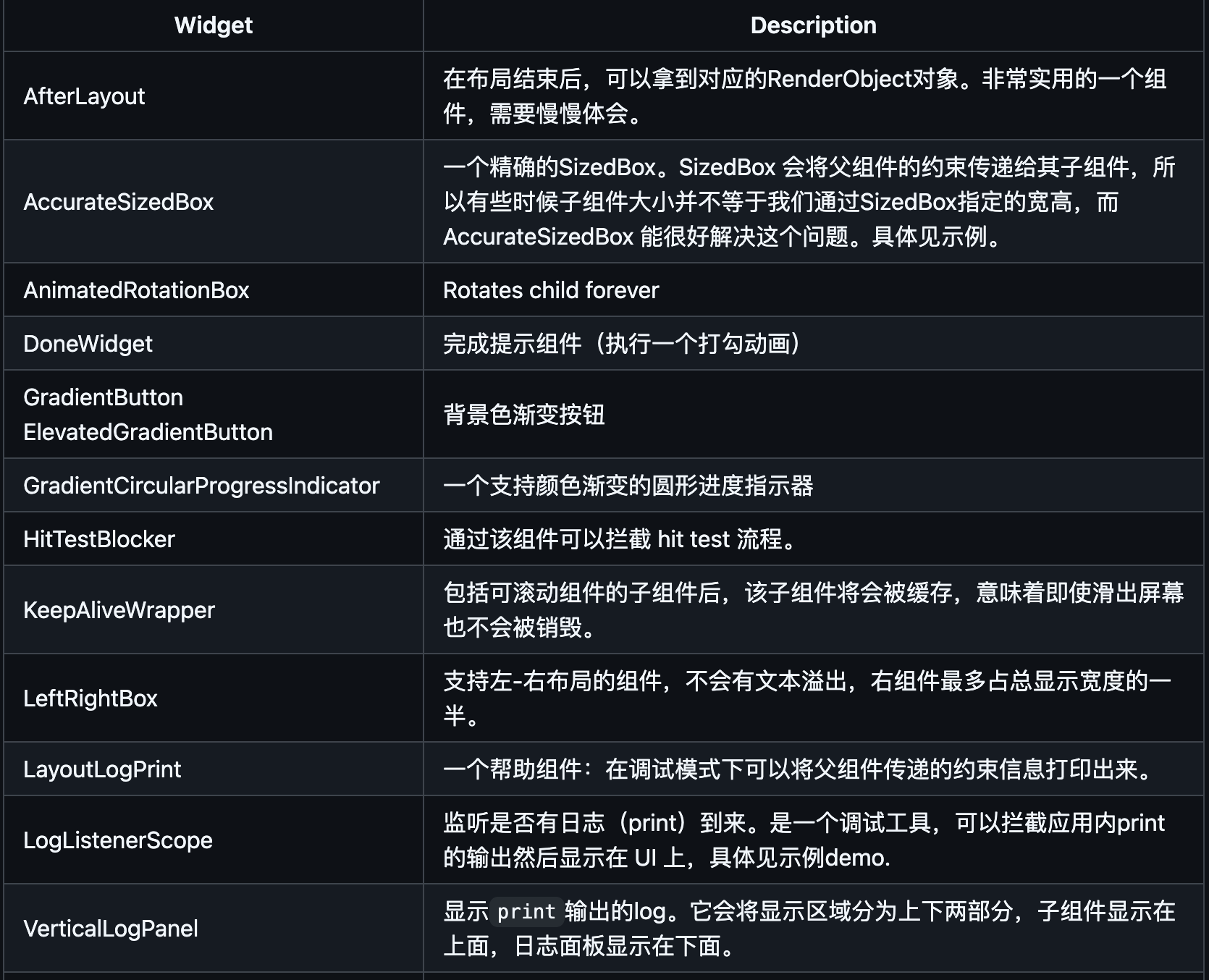
与一些大型 UI 库相比,Flukit 更注重在日常开发中常见的辅助功能,比如自定义的滚动加载、图片缓存和裁剪等,这些功能可能在 Flutter 官方库中实现起来较为繁琐。包含的组件有: ScaleView、SliverFlexibleHeader、Swiper、PullRefresh、WaterMark、GradientCircularProgressIndicator 等等组件,拿来即用,不少组件用到实际项目中确实能提高开发的效率,不再需要自己手动实现。下图是部分组件介绍。
5. flutterlibrary
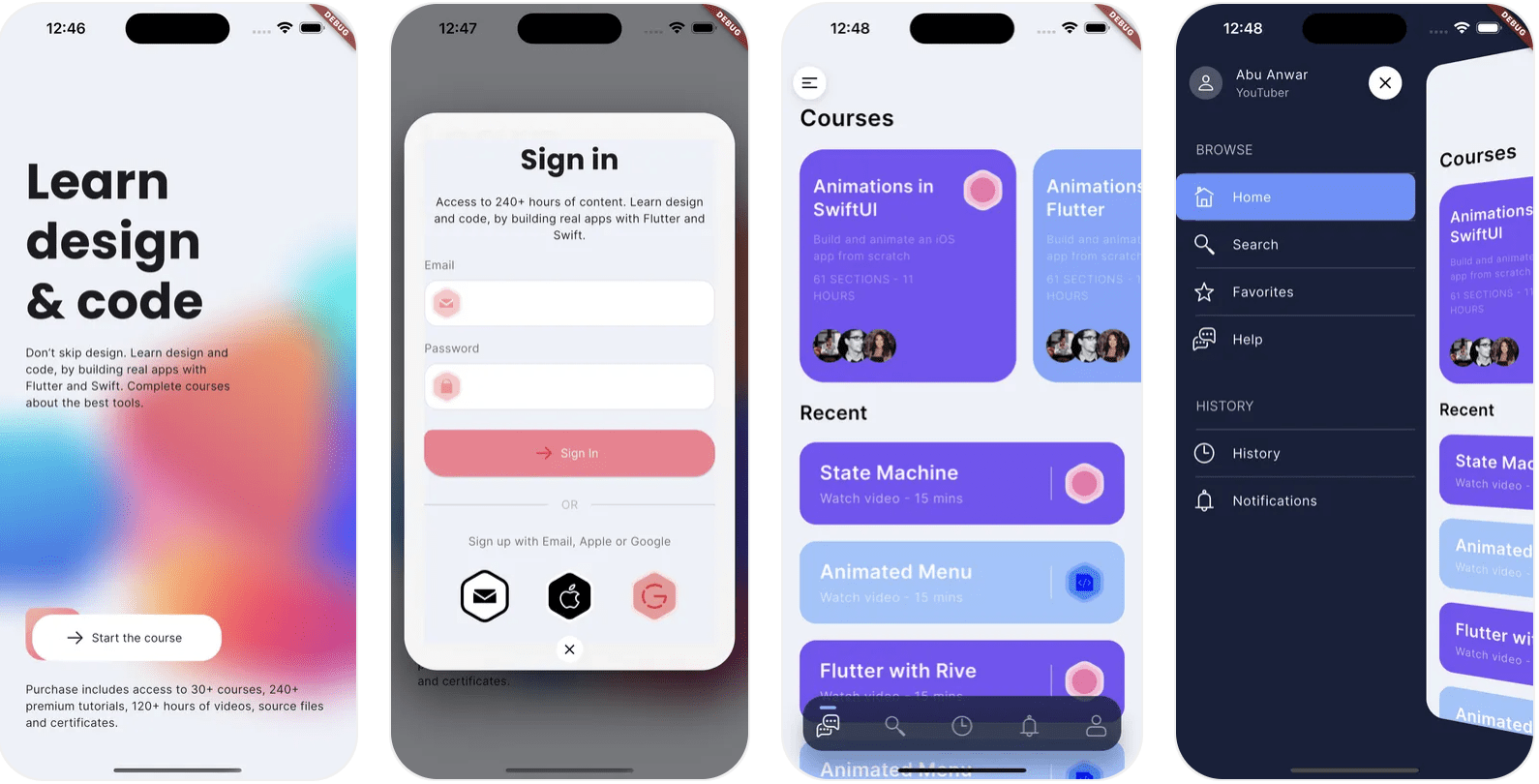
这里的 flutterlibrary 是网站 www.flutterlibrary.com 的简写,有意思的是该网站上直接开源了各种功能和领域的 App 代码,包括电子商务、食品、社交网络和旅行等,网站中以各种页面的形式分类,如Splash、Log in、Home等等一系列高级组件和现成的模板,可帮助加快 Flutter 应用开发过程,除此之外,还有复杂的动画实现,对于那些自己独立设计开发 App 的来说简直太香了,直接可以参考借鉴这些完成度很高的页面。
6. macosui
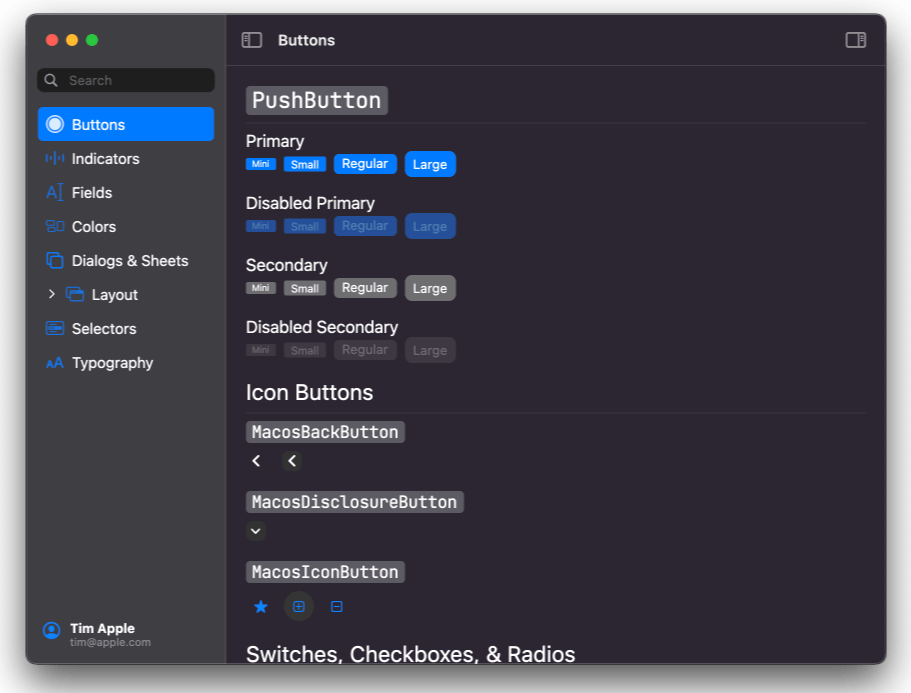
从名称上可以看出来,macosui 专门为 macOS 打造,提供类似 Apple 原生的 UI 组件,模仿 macOS 的原生外观和交互细节,使得应用在 macOS 上拥有接近原生的视觉体验。它包括了菜单、对话框、列表等符合 macOS 人机界面指南 (HIG) 的组件。这也是我最近在使用的组件库,为什么用它呢?因为 Flutter 虽然可以用来开发 macos 应用,但是对于 macos 上的组件的支持不是很友好,不完全符合 Apple 原生风格,官方的组件库 更注重跨平台支持,而不是特定于任何平台。
7. fluent_ui
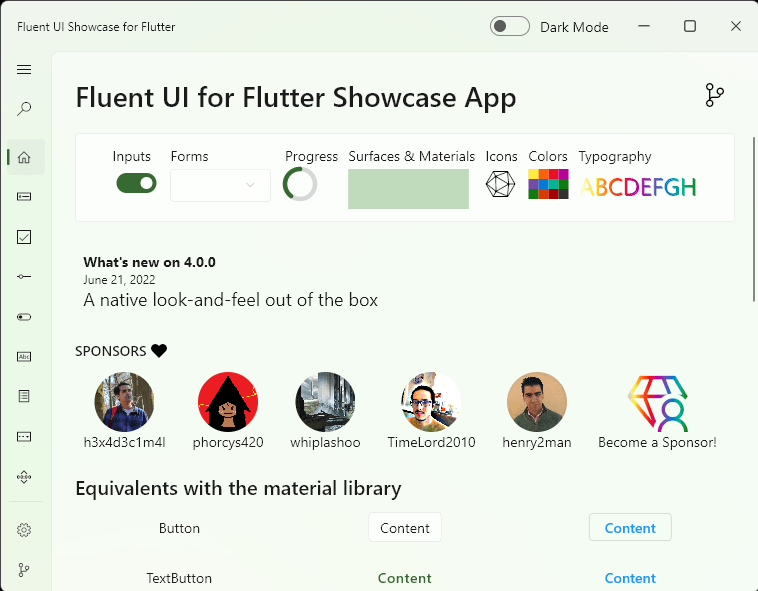
从它的第一句话介绍:Design beautiful native Windows apps using Flutter 可以看出主要用途,该组件通过实现 Microsoft Fluent Design System 中的控件样式,与 Flutter 官方提供的 Material 和 Cupertino 组件相比,更贴近 Windows 用户熟悉的界面风格。
小结
上面的 UI 组件库排名不分先后,每个组件库有自己的特点和适用的平台,日常的开发根据需要去选择。现在回到文章开头提出的问题:Flutter 已经有了这么多官方的 UI 组件,还需要使用第三方的 UI 库吗?
官方组件库在基础控件方面确实非常完备,但许多复杂、特殊的组件(如高级图表、动画化按钮、社交媒体分享组件等)并未包含。第三方 UI 库通常会包含这些高级组件,以便开发者更快速地构建复杂界面。再就是 Flutter 官方的组件通常遵循 Material Design 和 Cupertino 风格,但在需要实现特定平台的自定义外观或独特设计时,官方库的适配会比较有限,而第三方库能够提供更加个性化的设计风格,让开发者打造出独特的视觉效果。还有第三方 UI 库通常会对组件的样式、动画等做出更多优化,简化代码和布局设计,对不同平台也进行了优化,如macosui 和 fluent_ui,能直接提升开发效率。那么你在使用哪个第三方 UI 库呢?或者说有没有想推荐的 UI 库?欢迎留言。