
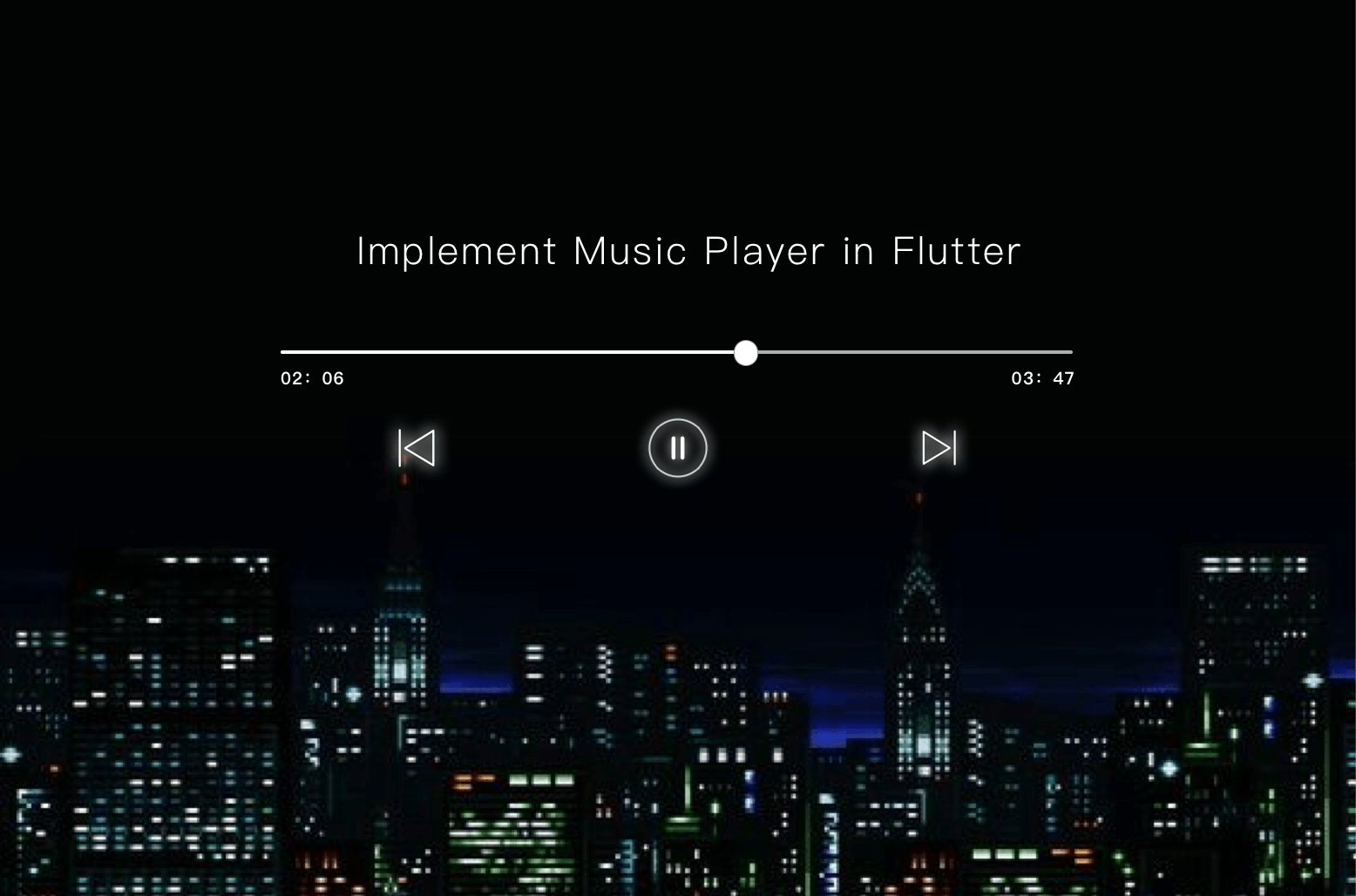
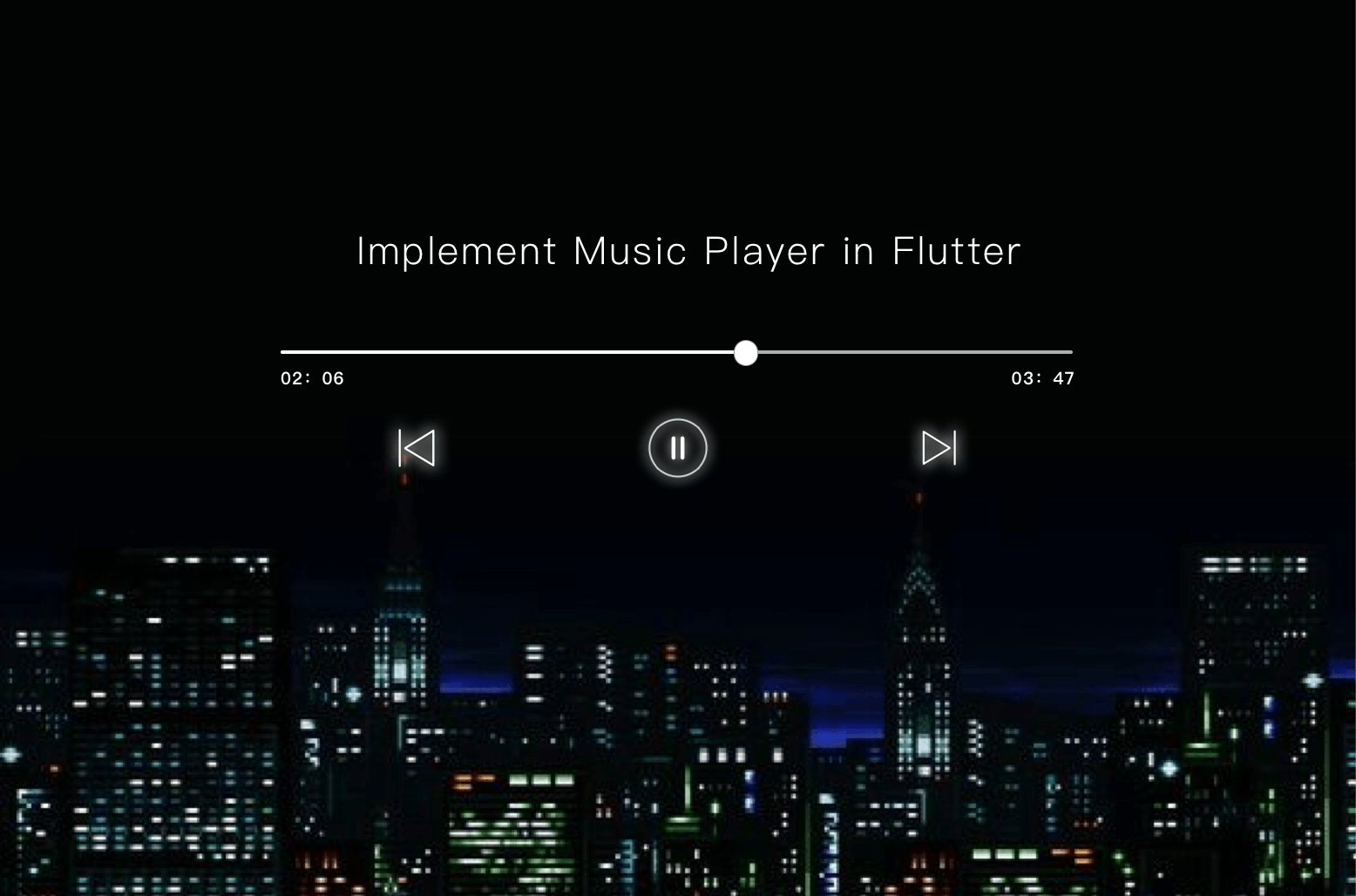
前面谈到了怎么用 flutter_bloc 来做状态管理的、Flutter 项目架构是怎样分层的、各个分层之间又是如何依赖的,以及写界面用到的 widget 是如何设计封装实现的。这些是从一个成熟 Flutter 大型项目的不同角度来讨论的,很多人会觉得偏向于理论片面,或者说是很多实现的细节没有讲到,本篇将从零开始实现一个音乐播放器,也是将前面讲到的落地到真实的项目实践中去检验,看看会不会遇到什么问题,以及怎样去解决这些问题。

前面谈到了怎么用 flutter_bloc 来做状态管理的、Flutter 项目架构是怎样分层的、各个分层之间又是如何依赖的,以及写界面用到的 widget 是如何设计封装实现的。这些是从一个成熟 Flutter 大型项目的不同角度来讨论的,很多人会觉得偏向于理论片面,或者说是很多实现的细节没有讲到,本篇将从零开始实现一个音乐播放器,也是将前面讲到的落地到真实的项目实践中去检验,看看会不会遇到什么问题,以及怎样去解决这些问题。

说到到某个语言的语法可能大家会觉得很枯燥、乏味,而日常开发中我们往往更加注重的是业务逻辑和页面开发,语法的使用大多也停留在满足基本的需求。其实 Dart 语法有很多有意思的地方的,仔细探究一下你会发现,它的简洁清晰、灵活多样的语法会让人爱不释手。在本文中,我们将探索 Dart 语法的各种奇妙之处吧。

前面几篇讲了很多关于分层设计、状态管理和依赖管理,但是作为前端开发,设计资源怎么去管理、设计系统如何去实现其实在日常开发中接触是最多的,每个开发者或者项目都有一套自己的管理方式或实现方式,今天来分享一下我在大型项目中是如何做设计和实现资源管理的。

在 Flutter 中 BuildContext 可太常见了,不管是 StatelessWidget 还是 StatefulWidget 的 build() 函数参数都会带有 BuildContext,好像随处可见,就像我们的一位老朋友,但似乎又对其知之甚少(熟悉的陌生人),今天我们再来了解一下这位老朋友 BuildContext,看看它在 Flutter 架构中扮演什么角色,我们该如何使用它及使用的时候需要注意什么。

刚开始接触用 Flutter 开发App的时候,比较喜欢它的 UI 编写方式,尤其是 Flutter 热重载特性,UI调试如同Web前端开发,能够即时查看代码更改的效果。那在日常开发中,还有没有其它提升工作效率的方法呢,今天就给大家分享几个超实用的建议,助你在 Flutter 开发中事半功倍。
收集了一些日常开发中会用到技巧或者语法糖,简化代码,提升开发效率。
有没有一种感觉,就我自己而言,Flutter 项目开发了好几个了,但是对这个 isolates 印象依旧很陌生,日常开发中好像很少见到它身影或者用到它,但真实情况是这样的吗?今天就来聊一聊它。