
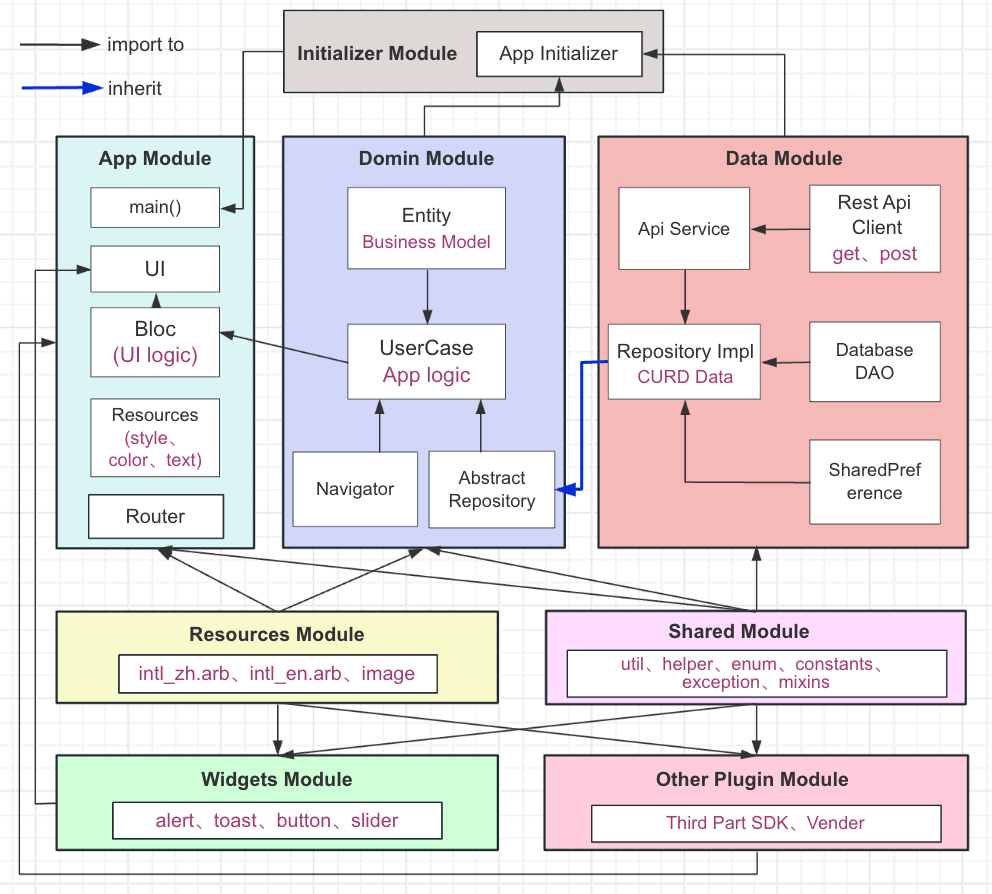
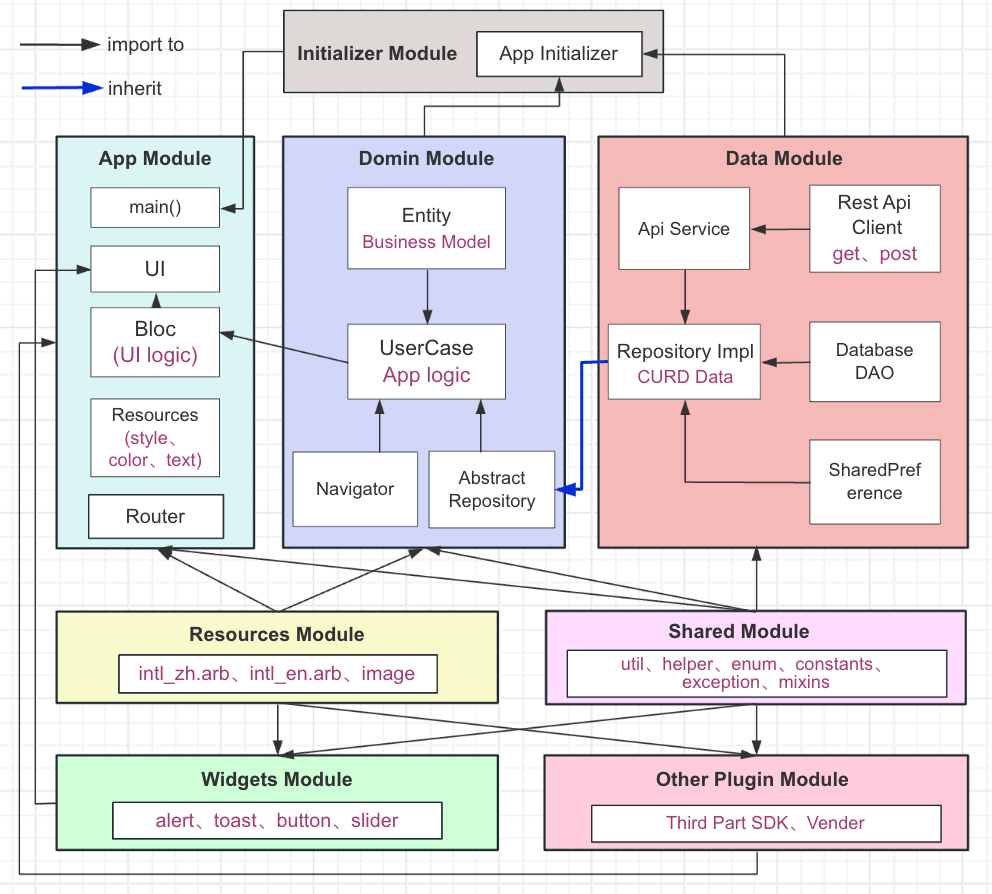
上篇文章讲的是状态管理,提到了 Flutter BLoC ,相比与原生的 setState() 及Provider等有哪些优缺点,并结合实际项目写了一个简单的使用,接下来本篇文章来讲 Flutter 大型项目是如何进行分层设计的,费话不多说,直接进入正题哈。

上篇文章讲的是状态管理,提到了 Flutter BLoC ,相比与原生的 setState() 及Provider等有哪些优缺点,并结合实际项目写了一个简单的使用,接下来本篇文章来讲 Flutter 大型项目是如何进行分层设计的,费话不多说,直接进入正题哈。
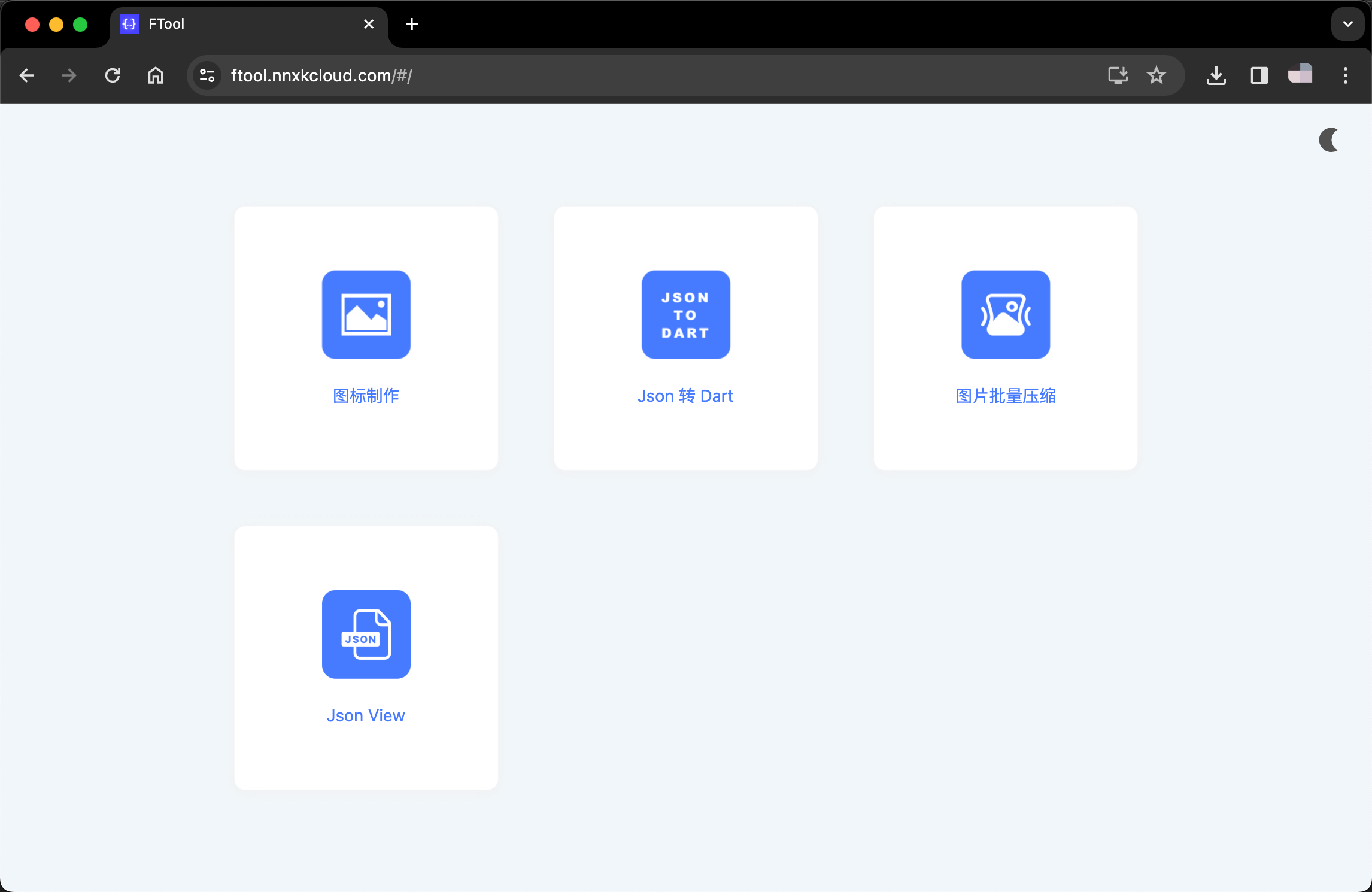
App 开发时往往需要很多工具,当然类似的实用工具很多网站也能找得到,而专门针对 App 开发和 Flutter 的在线工具比较少,且在线工具的功能也比较分散,如 App 图标制作的是一个单独的网站,JSON 格式化又是一个单独的工具网站,还有图片压缩等等,每一种类型细分了很多其它功能,有的还需要登录才能使用,经常使用的话难免有些繁琐。刚好前段时间空下来就用 Flutter 开发了一个轻量的在线工具集合,以下是对它的介绍。
目前有四个功能:图标制作、**JSON转Dart Model、图片批量压缩**和 JSON 格式化,点击右上角可切换深色和浅色主题模式。
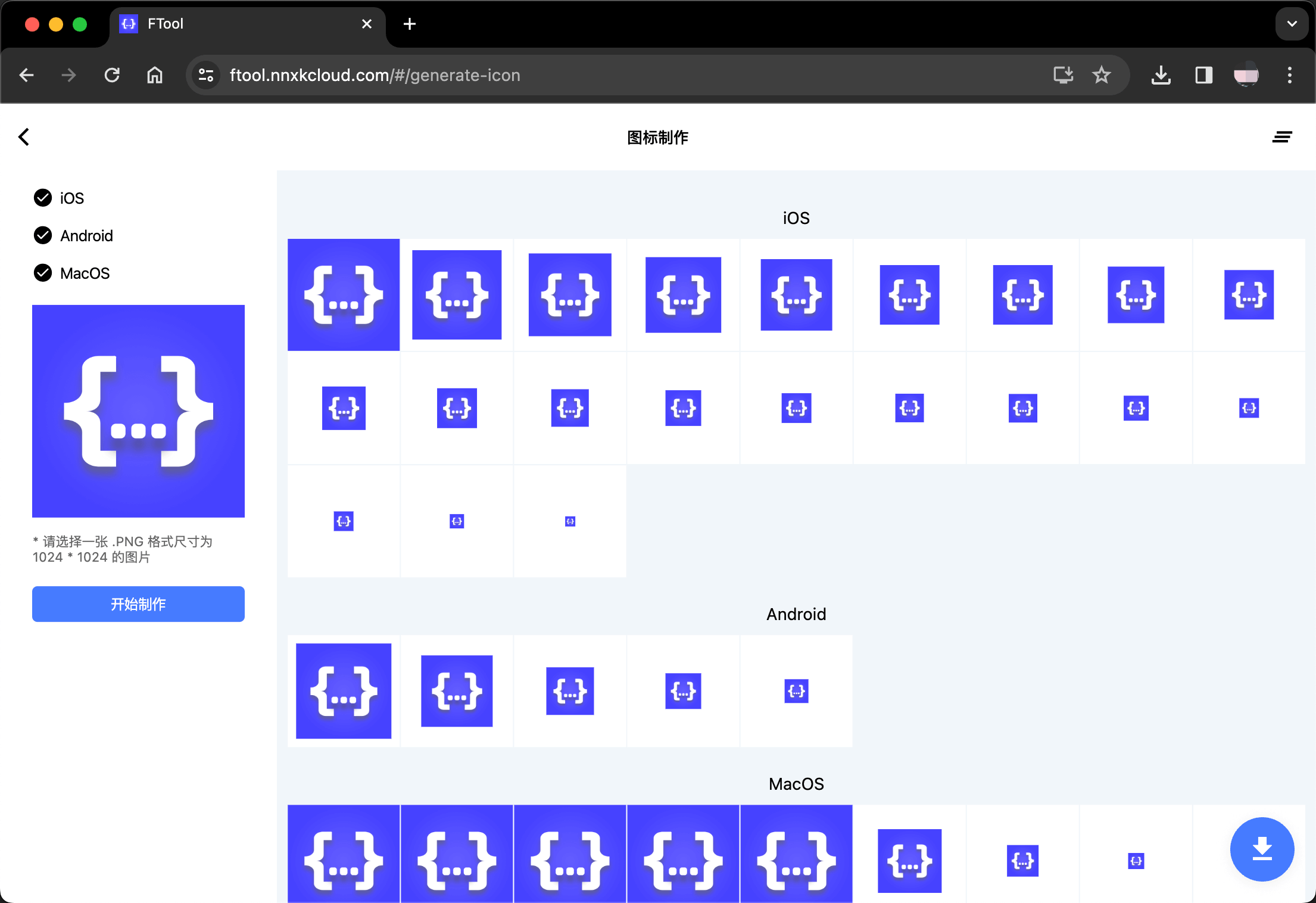
目前支持 iOS、Android、macOS 的应用图标制作,选择一张 .png 格式尺寸为1024*1024的图片效果最佳。
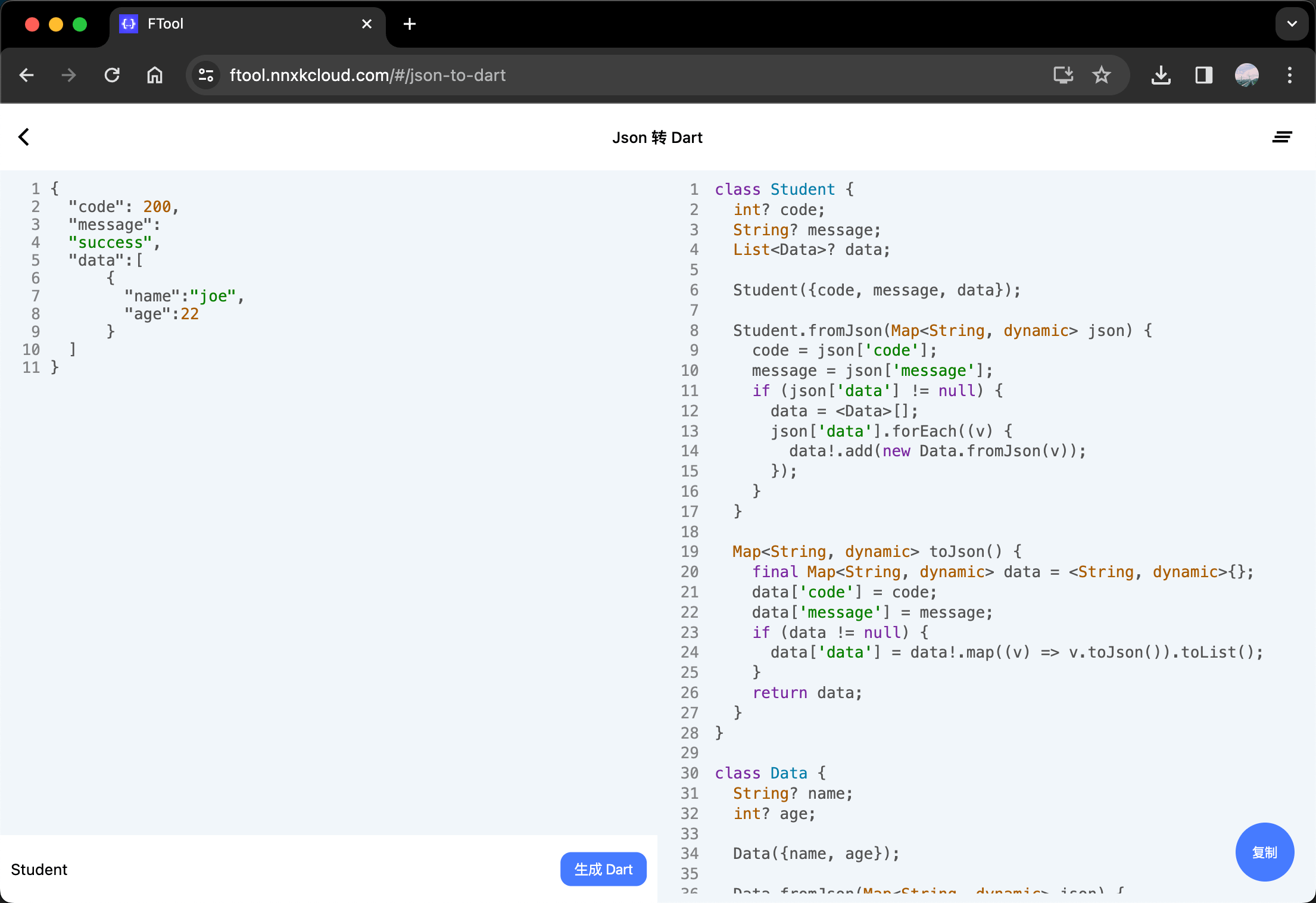
JSON 转 Dart Model下图左边是输入的 JSON 字符串,右边是转成 Dart Model 类,支持 null safety。
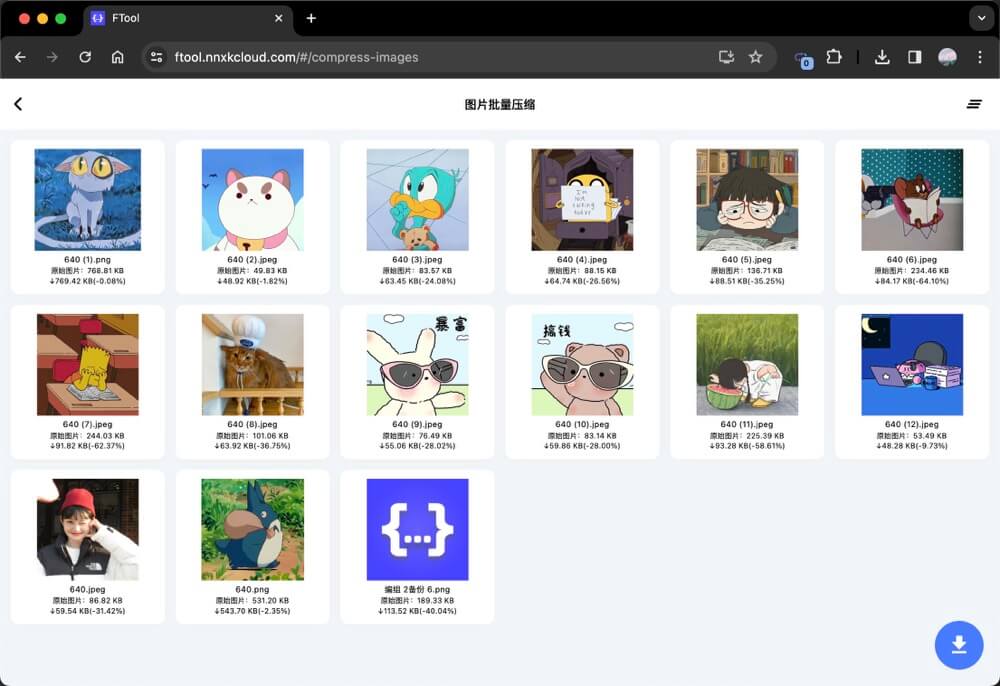
一个简单的图片压缩功能,每张图片大小不能超过2M,暂时只支持 png、jpg 和 jpeg 格式的图片,点击下载按钮后会以.zip的压缩包存在本地。
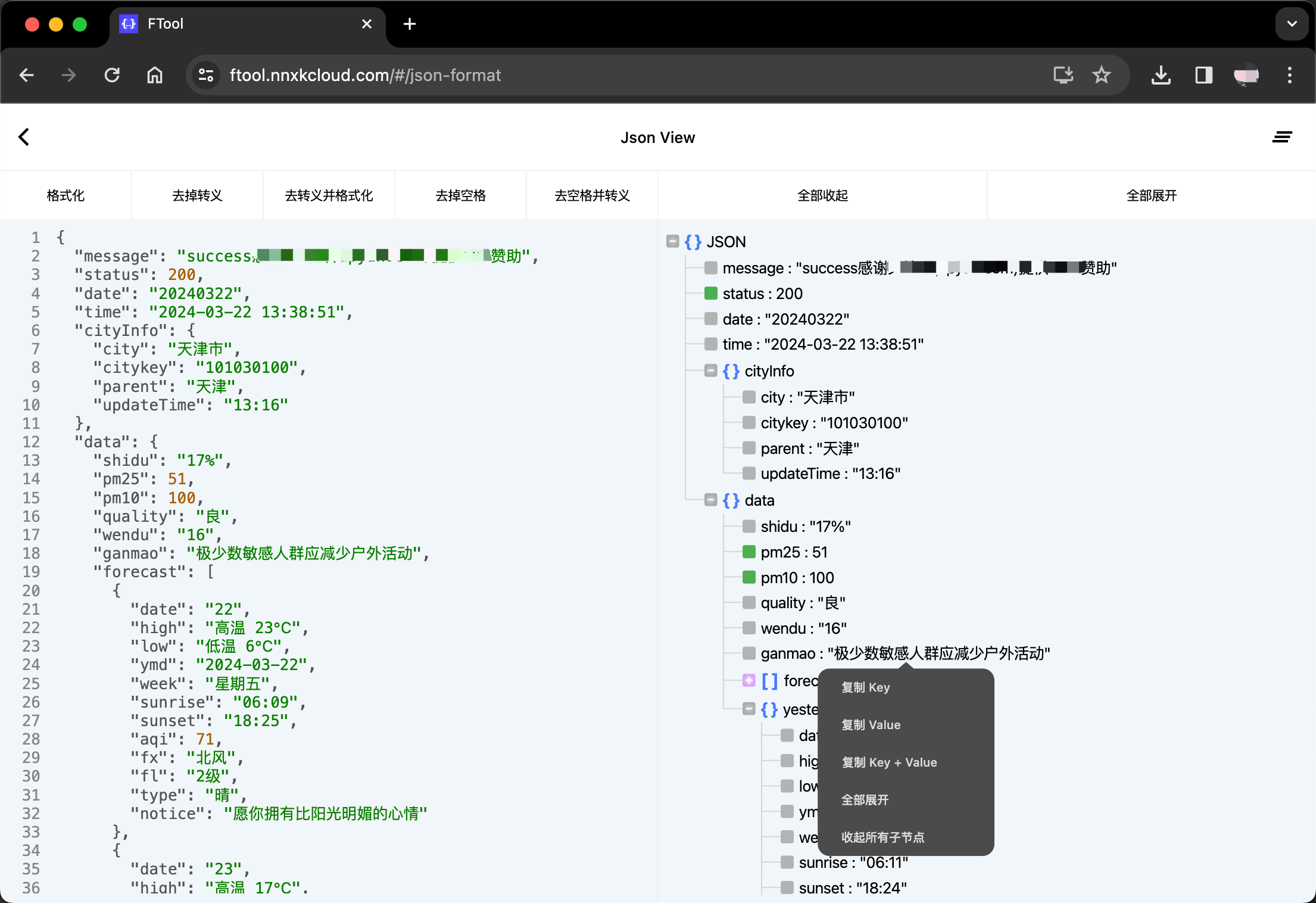
JSON 格式化常用的 JSON 数据处理功能,包括格式化、去掉转义、去转义并格式化、去掉空格和去空格并转义,右边就是 JSON 的树状接口,可以展开和折叠,点击每一个节点出现的下拉框还有更多其它的操作。
使用的时候,请确保您的输入内容符合工具的要求,避免出现不必要的错误。在使用过程中如有问题或建议,欢迎通过网站提供的联系方式与我们联系(联系方式后面会补上)。
FTool是一个轻量的在线工具集合网站,界面简洁清晰,操作流程简单明了,功能主要适用于 App 或者 Flutter 开发的工具,所有工具均为免费提供,没有后台用户也无需注册账号即可直接使用,方便快捷,提高工作效率,欢迎您的使用,当然更多的功能后续还会不间断的迭代更新。
欢迎关注我的公众号 “Flutter技术实践”,原创技术文章第一时间推送。

最近刚把公司项目的国际化搞完,顺便记录下Flutter项目国际化的几个步骤,来供大家参考。
最近对手头上的项目进行重构,总结了有以下几个痛点:
provider 来做状态管理,但一些代码如:异步请求、事件响应等还是会掺杂在UI页面的代码里面,一旦页面的各种 Widget 多了起来之后,显得非常严重,而且对业务逻辑的测试也不方便,多个组件可能需要共享相同的数据或状态,需要在每个组件中分别创建 Provider 实例,容易导致代码冗余,如果只需要更新页面的部分 Widget 使用Provider 还会导致嵌套过深,也可能导致性能问题、状态不一致以及难以追踪的错误。ViewModel、Util、网络请求和通用的 Widget 等,模块划分不清晰,模块依赖和调用混乱,而且各个模块没发单独开发和测试,没有明确的分层可能导致业务逻辑和 UI 代码混杂在一起,而且多个项目之间很难做到代码复用。Json 映射的数据模型 Model 类在很多的 UI Widget 和 Bloc 中有使用到,修复这个问题就会导致大量依赖于此类的改动。而为了安全起见,数据模型类中的所有字段必须始终是这样的:int?、string?等,但是,这又可能会导致由于 NullPoInterException 而出现应用程序崩溃的风险。fluro作为路由管理必须依赖于 context,如果在逻辑层需要处理页面跳转的话就会比较麻烦。而且参数传递只能作为转成字符串放在 path 中,然后再在注册路由的 Handler 中将字段解析出或者转成 Model,使用起来多少有些不方便。接下来系列文章来聊一聊怎解决上面的痛点,本篇文章先说一下状态管理方法,现有的项目需要一个能很好地应付大型项目的状态管理机制。
关于某云音乐API接口加密算法的实现,网上已经有很多实现的例子,这里用dart代码实现一遍,以某云音乐搜索接口为例,核心参数为:params和encSecKey。

近期尝试将自己的Flutter运行在Web页面上,可谓是一波三折,不过最终还是运行成功,在这里记录一下遇到的问题。
Platform兼容问题报错:Unsupported operation: Platform._operatingSystem。
原因:应该是Platform.isIOS、Platform.isAndroid等不支持Web。
解决:搜索后最终在Github上这个 flutter issue 找到了解决办法。
在pubspec.yaml引入这个依赖:
1 | universal_platform: ^1.0.0+1 |
awesome系列awesome系列,Flutter也不例外,其内容囊括的范围很广,Articles、Videos、Components、Navigation、Template、Plugins、Frameworks、Experimental、Open Source Apps、Web、Utilities、Books、Bonus、Community 这几大模块,经常打开看看,对了解Flutter技术很有帮助。