基于 Getx 实现的 MVVM
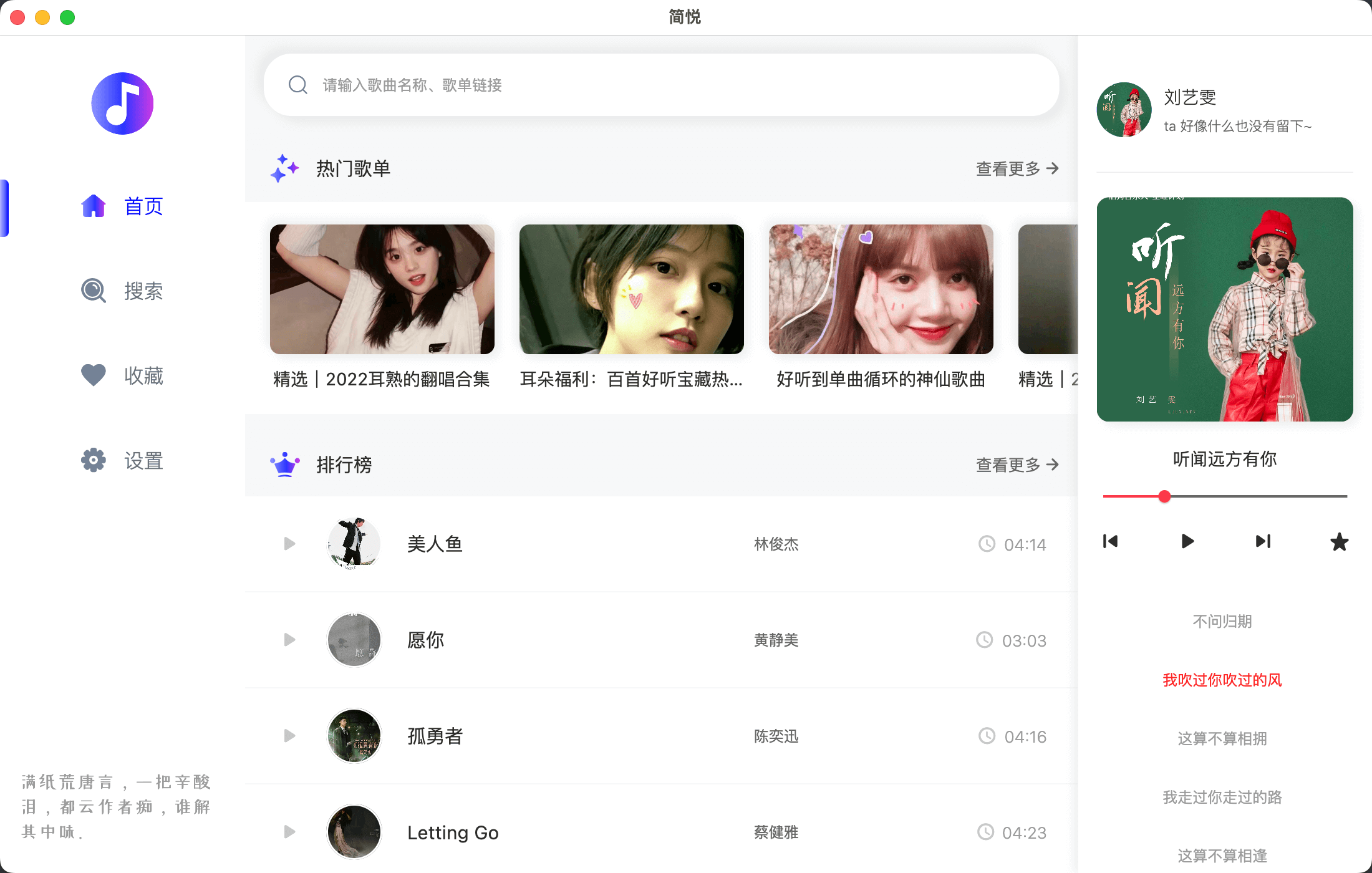
在原生的iOS、Android中我们已经习惯了使用MVVM取代MVC,来实现业务页面,这样结构更加清晰,也便于管理和功能扩展。在Flutter通过Getx来实现MVVM,如播放器的首页的实现,简化之后的代码如下。

简悦 是一款简单免费的音乐播放器,自己写Flutter也有一段时间了,刚好最近公司的项目想在PC端重写一个,就想着用Flutter实现试一试,于是先拿这个项目来熟悉一下Flutter开发PC端,练练手,主要用于学习及个人使用,没有商业用途哈,还有很重要的一点:不支持收费音乐的播放哦。
由于之前一直将博客托管到 Coding 上,现在好像是要收费了,加上老的域名过期了,我重新申请了一个腾讯云的服务器,换上了新的域名,开始折腾将博客迁移到腾讯云服务器,关于购买服务器的步骤此处省略,安装官网上一步一步进行就可以了。
今天上午Flutter在iOS上运行的好好的,中间因为电脑自动重启,再次打开时,就报了这个错误:’Flutter/Flutter.h’ file not found,于是乎,我以为很简单的一波操作就OK了,
1 | flutter upgrade |
然而,’Flutter/Flutter.h’ file not found 报错依然存在,不仅如此,还报了这个问题。
1 | [!] The 'Pods-Runner' target has transitive dependencies that include statically linked binaries: |
好久没更新了,最近发生了太多的事儿,疫情还没有过去,目前还在武汉,相比较2个月前现在武汉的情况好太多了,虽然我居住小区还是封锁中,进出没那么自由,但人们心逐渐的平静下来,不再恐慌和担忧。我也静下心来写点东西,最近一个月写了一些Flutter相关的项目,遇到的问题不少,索性来个小总结吧,那就废话不多说,直接上干货。
最近将 Mac 系统和 Xcode 更新到了最新的版本,Mac 系统为 macOS Catalina 10.15.1,Xcode 最新版本为11.2.1。当我 pod install 后报错如下:
1 | wdy ~/Desktop/workspace/peoject pod install |
最近将Hexo的主题换成了Next,发现配置 themes/next/_config.yml后,点击分类或标签显示Cannot GET /tags/%20/的问题,查官方文档好像也没有具体说明,只能自己去一步一步试,也记录一下解决问题的过程:
使用 hexo new page "tags" 和 hexo new page "categories" 在source目录下生成对应的本地文件,
修改 tags/index.md 文件
Web容器时代:基于Web相关技术通过浏览器组件来实现界面及功能,典型的框架包括 Cordova(PhoneGap)、Ionic和微信小程序。
缺点:一个完整H5页面的展示要经历浏 览器控件的加载、解析和渲染三大过程,性能消耗要比原生开发增加N个数量级,内存占用多、网页加载速度慢、渲染慢、JavaScript 执行慢、交互体验差等
泛Web容器时代:采用类Web标准进行开发,但在运行时把绘制和渲染交由原生系统接管的技术,代表框 架有React Native、Weex和快应用,广义的还包括天猫的Virtual View等。
缺点:需要处理大量平台相关的逻辑外,随着系统版本变化和API的变化,我们还需要处理不同平台的原生 控件渲染能力差异,修复各类奇奇怪怪的Bug。